Storyboard is a technique frequently used in the clarification and confirmation of requirements. A storyboard involves a sequence of wireframes. These wireframes, when being put together, form a basic screen flow that represents the key components involved in a feature as well as the basic user interaction in achieving a user goal. Storyboard is simple enough for everyone to create, modify and understand. It also leaves room for further brainstorming of requirements.

While each user story represents a unique requirement of system, to create storyboard under a user story helps to ensure that the project team understand the story and stakeholders' expectation accurately. And when stakeholders' are unclear about the functionalities they need, the use of storyboard can help extracting ideas from their minds, which can be further captured as conversation and confirmation items.
In this tutorial, we will show you how to create a user story and how to add a storyboard into the story. After that, we will create several wireframes to the storyboard. In order to let you understand the flow, we will keep the tutorial as simple as possible. We will not go into detail about the concept of wireframes and wireframe widgets. If you are interested, please click here to read the user's guide article.
Creating a user story
- Create a new project first. Select Project > New from the application toolbar.
-
Enter Tutorial as project name.

- Click Create Blank Project to create the project.
- Select UeXceler > UeXceler from the toolbar.
-
You should be opening the User story page. Double click on Add a feature...10 days to create a user story.

-
Enter As a member, I need to login to the system as the requirement statement.

-
Click on the background (i.e. the gray area) to confirm the creation of story.

Adding a storyboard to user story
-
Double click on the user story to open its details.

-
Open the Storyboard tab.

-
Click Add New Storyboard.

- Enter Login System as the name of the storyboard and then click OK to confirm.
Creating wireframes in storyboard
-
Double click on the newly created storyboard to open it.

-
Click Add Wireframe to Storyboard.

-
Let's say we are going to develop a web site. Select Website in the New Wireframe window and click New Website Wireframe.

-
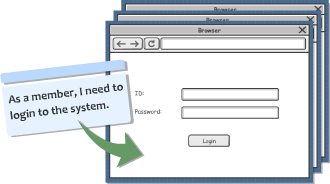
Make use of the wireframe tools to create a wireframe that looks like this.

-
Click Done at the top right corner to go back to the storyboard.

-
A storyboard consists of multiple wireframes. Let's add more. Click Add Wireframe to Storyboard again.

-
Let's create a wireframe with the ID and password field filled. Instead of drawing everything from scratch, create a child state from the previous wireframe. Click on Create Child State below the initial wireframe state of the wireframe you drew.

-
Modify the wireframe (state) to make it look like this:

-
Again, click Done at the top right corner to go back to the storyboard. You should have created a user story with a storyboard, with two wireframes in it.

Playing a storyboard
You may want to show the stakeholders the screen flow, as created by wireframes. To do this, you can perform a 'slideshow' of your storyboard. To play a storyboard:- Select UeXceler > Play Storyboard from the application toolbar.
-
Now, you can press the right and left button to navigate through the wireframes in the storyboard.



