Web wireframing skills
Adjust the size of browser window
If you find the browser window too large or too small, you can resize it to your preferred size. To adjust the size of browser window:
- Click on the browser window's title bar.

Clicking on browser window's title bar - This shows the resize handlers at the corners and edges of the browser window. You can drag on them to resize the browser window.

Resizing browser window
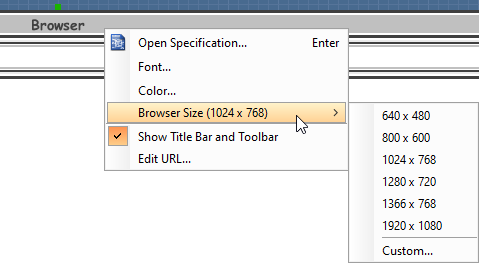
Alternatively, you can right click on the browser window's title bar and select Browser Size > %PREFERRED_SIZE% from the popup menu.
 |
| Adjusting browser window size |
Show/Hide title bar and toolbar
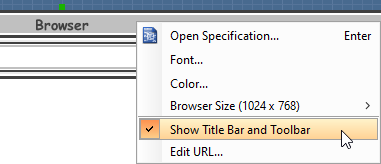
To hide the title bar and toolbar, right click on the browser window's title bar and de-select Show Title Bar and Toolbar from the popup menu.
 |
| Hide Show Title Bar and Toolbar |
To show it again, right click on the wireframe and select Edit Browser Frame. Move the mouse pointer near the top most of the browser window. Right click and select Show Title Bar and Toolbar from the popup menu.
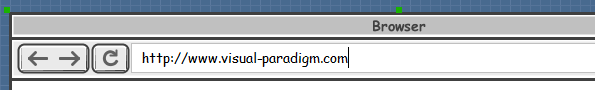
Editing the displaying URL
To edit the displaying URL, just double click on the URL field and enter the URL.
 |
| Editing the displaying URL |
Scroll to device
If you have scrolled to somewhere far away from the wireframe, you can scroll jump back to the device by right clicking on the background of the wireframe and selecting Scroll to Device from the popup menu. The wireframe will re-appear at the center of the window immediately.
Creating a wireframe element
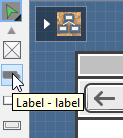
Method 1 - Diagram toolbar: Select-and-Click
- Select the desired wireframe element from the diagram toolbar (e.g. Label).

Create a label by selecting it from the diagram toolbar - Click on the wireframe, at the position where you want the wireframe element to be created.
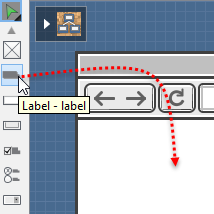
Method 2 - Diagram toolbar: Drag and drop
- Press on the desired wireframe element in the diagram toolbar
- Hold the mouse button.
- Drag to the wireframe.

Create a Label with drag-and-drop - Release the mouse button in the wireframe, at the position where you want the wireframe element to be created.
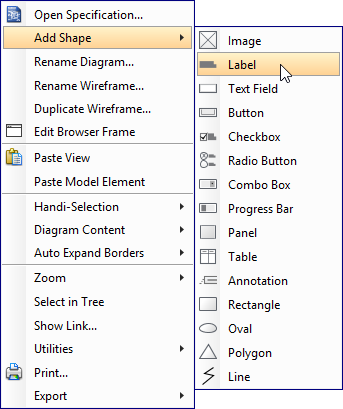
Method 3 - Popup menu
- Right click on the wireframe, at the position where you want the wireframe element to be created.
- Select Add Shape > %SHAPE_TYPE% from the popup menu, where %SHAPE_TYPE% is the kind of wireframe element you want to create.

Creating a wireframe element via the popup menu
Method 4 - Through smart create resource
- Click directly on the wireframe, at the position where you want the wireframe element to be created. You should see a green icon appears, known as the Smart Create resource.

Creating a wireframe element using Smart Resource - Press on the Smart Create resource and hold the mouse button.
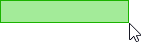
- Drag to outline the size of the wireframe element to be created.

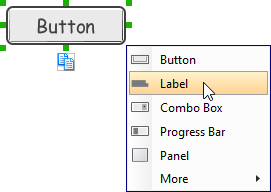
Creating a label in specific size - Release the mouse button. In the popup menu, choose the type of wireframe element to be created.

Choosing the wireframe element to be created
Method 5 - Double-clicking (Label and annotation only)
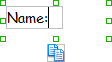
To create a label, double-click on the wireframe and enter the label caption.
 |
| Creating a label |
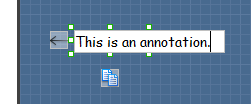
To create an annotation, double-click outside the browser window and enter the annotation text.
 |
| Entering annotation text |
Accurate positioning of wireframe element using the alignment guide
Alignment guide is a dotted line that appears when you move wireframe elements in a wireframe. It helps you to align elements perfectly with others. Simply select element(s) and drag it around. When the selection approaches another element in the wireframe, you can adjust the positioning of selection with the help of the guide.
| Using the alignment guide |
Adjusting font property for wireframe elements
For wireframe elements that can display text, you can adjust their font properties like the font familiy to use and font style. To adjust font properties:
- Right click on the desired wireframe element and select Font... from the popup menu.

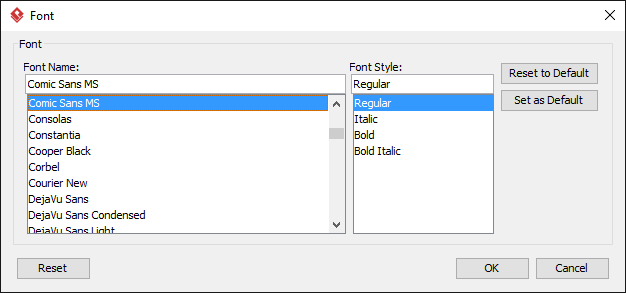
Set font - Edit the font properties in the Font window and click OK to confirm.

The Font window
Setting color for wireframe elements
In case you want to colorize your wireframe, you can set the color of wireframe elements by taking the steps below.
- Right click on the desired wireframe element and select Color... from the popup menu.

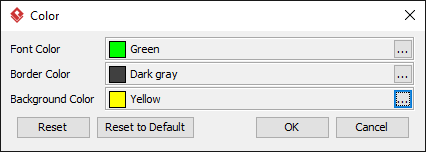
Set color - Edit the color properties in the Color window and click OK to confirm. Note that different wireframe elements support different settings. For example, while text field support editing font color, panel doesn't.

Editing color properties
You will then see the new color applied.

Color applied
Duplicating wireframe elements
Duplicate wireframe elements enables you to create new elements based on existing ones. This saves you a lot of time in creating elements with same/similar style, size and content to the existine ones.
To duplicate wireframe elements:
- Drag in the wireframe to select a range of elements to be duplicated.

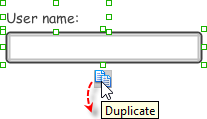
Selecting wireframe elements to duplicate - At the bottom of your selection, press on the Duplicate resource icon and hold the mouse button.
- Drag it.

To duplicate wireframe elements - Release the mouse button at the position where you want the wireframe element to be created.

Wireframe elements duplicate - Touch-up the duplicate elements.

Renamed a label
| NOTE: | Instead of dragging the Duplicate resource, you may click on it, too.. |
Using stereotypes and tagged values in wireframe
Like most model elements, you can add stereotypes and tagged values to wireframe widgets. The stereotype mechanism allows you to create "typed" widgets. For example, you can create a stereotype "password field" for wireframe text field widget. Then, when you draw a wireframe, you can create a "password field" by assigning the "password field" stereotype to a text field.
Tagged values allows you to add custom properties to wireframe widgets. For example you can add a "screen ID" field to widgets for associating the widgets to components in an actual screen design.
You can add and edit stereotypes and tagged values both in the specification of wireframe widgets. To open specification, right click on a widget and select Open Specification... from the popup menu.
Note that the stereotypes and tagged values added to a wireframe widget is shared across all states, which means that you will see the same stereotypes and tagged values added to a widget in all wireframe states.
Annotating wireframe with Annotation shape
The use of annotations in wireframe allows you to detail the elements on the wireframe. With annotation, you can describe or explain the existence of certain wireframe element, as well as to describe the calls to action and the expected results.
In order to keep the wireframe content readable, annotations are forced to put outside the browser window. In other words, you cannot create or move an annotation to inside the browser window area.
To create an annotation:
- Double click on the background (i.e. the blue region) of the wireframe.
- Enter the annotation text.

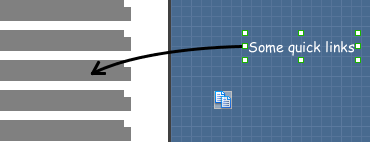
Entering annotation text - Press on the arrow resource and hold the mouse button.

To annotate a wireframe element - Drag to the wireframe element to annotate it.

Label annotated
Wireframing tips - Image
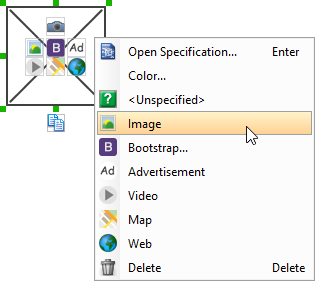
You can use an image component to represent a picture, a placeholder of advertisement, video or map. When you create an image in a wireframe, you see a box with a cross in it. This is how an image should be shown in a wireframe but if you want to specify the content of the image, right click on the image component and select Image from the popup menu. Then, choose the image file (*.jpg, *.jpeg, *.gif, *.png, *.bmp) to embed into the image component.
 |
| To embed image into image component |
To represent an advertisement, video or map, right click on the image component and select Advertisement, Video and Map respectively.
 |
| Image component showed as video |
Wireframing tips - Label
Specifying the content of label
To specify the content of label, double click on the label and enter the content. You can press Enter to create a new line, or press Ctrl-Enter to confirm editing. You may need to resize the label afterwards in order to see the content entered.
 |
| Specifying the content of label |
Showing multiple labels
The label component is in fact a placeholder of label. You can show multiple labels in it by increasing the height of the label component.
 |
| Creating more labels |
To adjust the spacing between labels in a label component, select the label and drag the handler attached with the second label. Space will be added by dragging downwards.
 |
| Adjusting the spacing between labels |
| NOTE: | When a label has specified content, you cannot show multiple labels in it. |
Adjusting label or font size
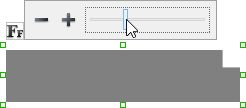
When the content is filled, the size of label(s) or text in label can be changed. To adjust the font, click on the label component. Then, click on the Font Size button. After that, drag the slider or press + or - to adjust the font size.
 |
| Adjusting label size |
Adjusting font color
When a label component has text content filled, you can set its color by clicking on the label component first. Then, click on the Font Color button. After that, edit the color properties in the Color window and click OK to confirm.
 |
| Adjusting font color of label |
Wireframing tips - Text Field
Specifying the content of text field
To specify the content of text field, double click on the text field and enter the content. You may need to resize the text field afterwards in order to see the content entered.
| Specifying the content of text field |
Showing the text field as a search field
Search field is a kind of text field that allows user to specify a search string and trigger searching. To show a text field as a search field, right click on the text field component and select Search Field from the popup menu.
| A search field |
Editing the placeholder text
Placeholder text is the text that appears in the background of a text field. Very often, placeholder text is used to provide hints for user. For example, a text field of user name may have <please enter your name here> as placeholder text. Note that the placeholder text is only active when no content has been specified for the text box. To edit placeholder text of a text field, right click on the text field component and select Edit Placeholder... from the popup menu. Then, enter the placeholder text in the popup dialog box.
| Text field with placeholder text entered |
Wireframing tips - Button
Setting the type of button
There are two kinds of button - general button and file chooser button. General button is what you commonly see in any user interface. You click on a general button to do something as description by the button caption. File chooser button is a special kind of button that allows users to provide a file by clicking on the button. A file chooser button is followed by the text "No file chosen".
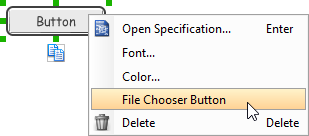
When you create a button, it is a general button by default. To change make it a file chooser button, right click on the button and select File Chooser Button from the popup menu.
 |
| Changing a button to a file chooser button |
Editing button caption
To edit the caption of button, double click on the button and enter the caption. You may need to resize the button afterwards in order to see the caption entered. Note that the caption of a file chooser button is not editable.
 |
| Entering button caption |
Wireframing tips - Checkbox
Creating the checkboxes
The checkbox component is in fact a placeholder of checkboxes. You can show multiple checkboxes in it by increasing the height of the checkbox component.
 |
| Creating more checkboxes |
To adjust the spacing between checkboxes in a checkbox component, select the checkbox and drag the handler between the first and the second checkbox. Space will be added by dragging downwards.
 |
| Adjusting the spacing between checkboxes |
Specifying the value of checkbox
To specify the value of a checkbox, double click on the label attached with the checkbox and enter the value. You may need to resize the checkbox afterwards in order to see the content entered.
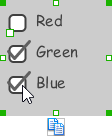
 |
| Entering the value of a checkbox |
Checking a checkbox
To check a checkbox, simply click on the checkbox. You can uncheck it by clicking again.
 |
| Checking checkboxes |
Wireframing tips - Radio Button
Creating the radio buttons
The radio button component is in fact a radio button group. You can show multiple radio buttons in it by increasing the height of the radio button component.
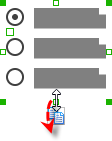
 |
| Creating more radio buttons |
To adjust the spacing between radio buttons in a radio button component, select the radio button and drag the handler between the first and the second radio button. Space will be added by dragging downwards.
 |
| Adjusting the spacing between radio buttons |
Specifying the value of radio button
To specify the value of a radio button, double click on the label attached with the radio button and enter the value. You may need to resize the radio button afterwards in order to see the content entered.
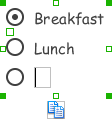
 |
| Specifying the value of radio button |
Selecting a radio button
To select a radio button, simply click on the radio button. You can uncheck it by clicking again.
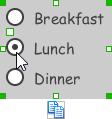
 |
| Selecting a radio button |
Wireframing tips - Combo Box
Specifying the items in a combo box
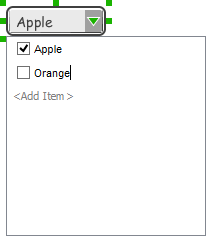
By default, a combo box has no items specified. You can add into a combo box a list of items by clicking on the down arrow on the right of the combo box, and then click on <Add Item> and start entering the item.
 |
| Adding an item to combo box |
Selecting the selected item in a combo box
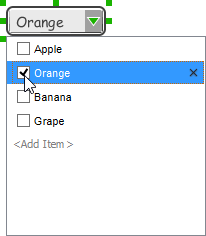
To change the selected item of a combo box, click on the down arrow on the right of the combo box, then check the item to select it.
 |
| Selecting an item in combo box |
Removing an items from a combo box
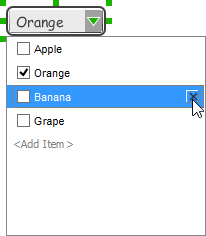
To remove an item from a combo box, click on the down arrow on the right of the combo box, then select the item to remove and click on the cross button on the right to remove it.
 |
| Removing an item from combo box |
Wireframing tips - Date Picker
Specifying a date
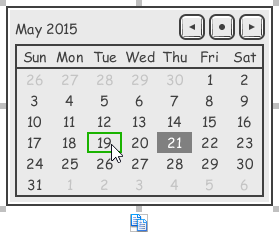
By default, a date picker highlights the date on which the widget was created. If you want to 'pick' another date, simply click on the desired date on the date picker. If you want to change the active month, click on the forward and previous button at top right. If you want to change the active year, double click on the text of month and year at top left and edit it.
 |
| Choosing a date in Date Picker |
Wireframing tips - Progress Bar
Adjusting the progress
To adjust progress, select the progress bar first. Then drag the handler in the middle towards left or right to control the progress.
| Adjusting the progress of progress bar |
Wireframing tips - Panel
Containing existing components with panel
Panel is a useful wireframe component that helps you visualize the different areas of a screen design. You can put other wireframe components in a panel and move the panel around to reposition the wireframe components at the same time.
To create a panel and make it contains existing components:
- Select Panel from the diagram toolbar.
- Press on the wireframe and hold your mouse button.
- Drag to form the size of the panel to be created. Wireframe components contained entirely in the drag range will be contained by the panel.

Creating a panel - Release the mouse button to create the panel.

Panel created
Changing background color
To change the background color of a panel, click on the panel first. Then, click on the Background Color button on top of the panel. After that, edit the color properties in the Color window and click OK to confirm.
 |
| Changing backgruond color |
Hiding the border of panel
To hide the border of panel, click on the panel first. Then, click on the Hide Border button. You can click again to show the border again.
 |
| Panel with border hidden |
Making the corner of panel rounded
To make the corner of a panel rounded, click on the panel first. Then, drag on the handler at top left to adjust the size of the rounded corner. The four corners will be updated accordingly.
 |
| Making the corner of panel rounded |
Changing a panel to a titled pane or tabbed pane
A panel can be presented as a titled pane or tabbed pane. To do this, right click on the panel and select Type > Titled Pane or Type > Tabbed Pane from the popup menu.
When presented as titled pane or tabbed pane, you can edit the caption of the pane or tabs by double clicking on captions.
Wireframing tips - Table
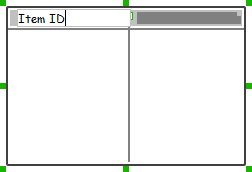
Editing table header
To edit table header, double click on the table header and enter the content.
 |
| Editing table header |
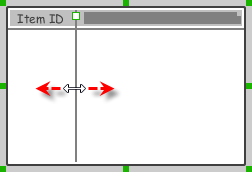
Adjusting column width
To adjust column width, drag directly on the column separator nearby. By doing so, the adjacent columns will be updated in their width.
 |
| Adjusting column width of a table |
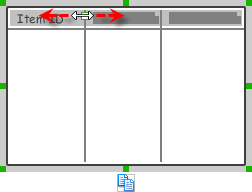
Adding more columns
To add more columns to a table, select the table first. Then, drag on the handler attached to the column separator between the first and the second column to create more columns.
 |
| Adding more columns to a table |
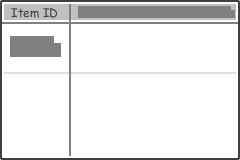
Adding more rows
When you put a wireframe component (e.g. a label component) into a table component, a new row will be created automatically.
 |
| Table with one row |
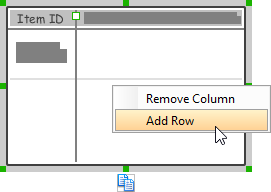
You may also add a row manually by right clicking on the table and selecting Add Row from the popup menu.
 |
| Adding row to a table |
Hiding table header
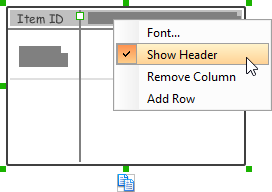
To hide away the table header, right click on the header and uncheck Show Header from the popup menu.
 |
| Hiding table header |
Wireframing tips - Rectangle
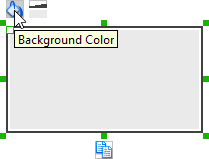
Changing background color
To change the background color of a rectangle, click on the rectangle first. Then, click on the Background Color button on top of the rectangle. After that, edit the color properties in the Color window and click OK to confirm.
 |
| Adjusting fill color |
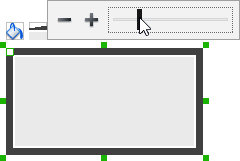
Adjusting the thickness of border
To adjust the thickness of the border of a rectangle, click on the rectangle first. Then, click on the Line Width button. After that, drag the slider or press + or - to adjust the thickness.
 |
| Adjusting the thickness of border |
Making the corner of rectangle rounded
To make the corner of a rectangle rounded, click on the rectangle first. Then, drag on the handler at top left to adjust the size of the rounded corner. The four corners will be updated accordingly.
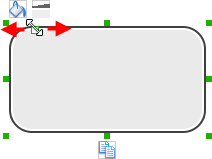
 |
| Making the corner of rectangle rounded |
Wireframing tips - Oval
Changing background color
To change the background color of an oval, click on the oval first. Then, click on the Background Color button on top of the oval. After that, edit the color properties in the Color window and click OK to confirm.
 |
| Adjusting fill color |
Adjusting the thickness of border
To adjust the thickness of the border of an oval, click on the oval first. Then, click on the Line Width button. After that, drag the slider or press + or - to adjust the thickness.
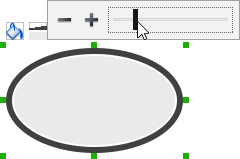
 |
| Adjusting the thickness of border |
Wireframing tips - Polygon
Adding a side
To add a side, select the polygon first. Then, drag on the white handler attached to the border of the polygon to split a border into two.
 |
| Adding a side |
Then adjust the position of the new point.
 |
| Polygon edited |
Changing background color
To change the background color of a polygon, click on the polygon first. Then, click on the Background Color button on top of the polygon. After that, edit the color properties in the Color window and click OK to confirm.
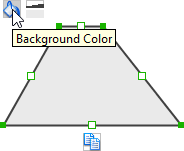
 |
| Adjusting fill color |
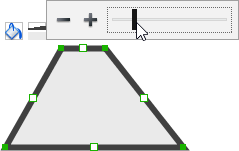
Adjusting the thickness of border
To adjust the thickness of the border of a polygon, click on the polygon first. Then, click on the Line Width button. After that, drag the slider or press + or - to adjust the thickness.
 |
| Adjusting the thickness of border |
Wireframing tips - Line
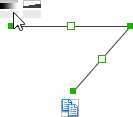
Adding a point
To add a point, select the line first. Then, drag on the white handler on the line to create a new point.
 |
| Adding a point |
Then adjust the position of the point.
 |
| Line edited |
Changing border color
To change the border color of a line, click on the line first. Then, click on the Border Color button on top of the line. After that, edit the color properties in the Color window and click OK to confirm.
 |
| Adjusting line color |
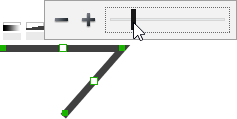
Adjusting the line width
To adjust the width of the border of an oval, click on the line first. Then, click on the Line Width button. After that, drag the slider or press + or - to adjust the width.
 |
| Adjusting line width |
Related Resources
The following resources may help you to learn more about the topic discussed in this page.
- YouTube Video - How to Create Scenario-Based Wireframe?
- YouTube Video - How to Present Wireframes?
- Visual Paradigm Know-How - Tips and tricks, Q&A, solutions to users' problems
- Contact us if you need any help or have any suggestion
| 7. iPhone wireframing skills | Table of Contents | 9. Web wireframing with bootstrap components |
